Классическая версия кода виджета. Показ номера по классу (class) элемента
Описание
Способ подойдет в случае, если на элементы с номером телефона возможно установить класс, либо класс уже установлен.
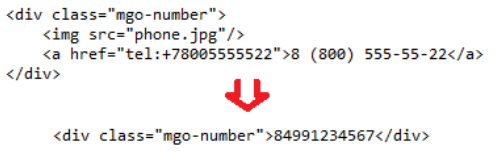
На картинке ниже указано, как выглядит класс в коде (в примере здесь и далее будет использован класс mgo-number).
![]()
Если класс установлен, но на каждом элементе с номером телефона разный, можно установить общий класс для показа номера через пробел. На картинке ниже указано, как выглядят несколько классов на одном элементе в коде.
![]()
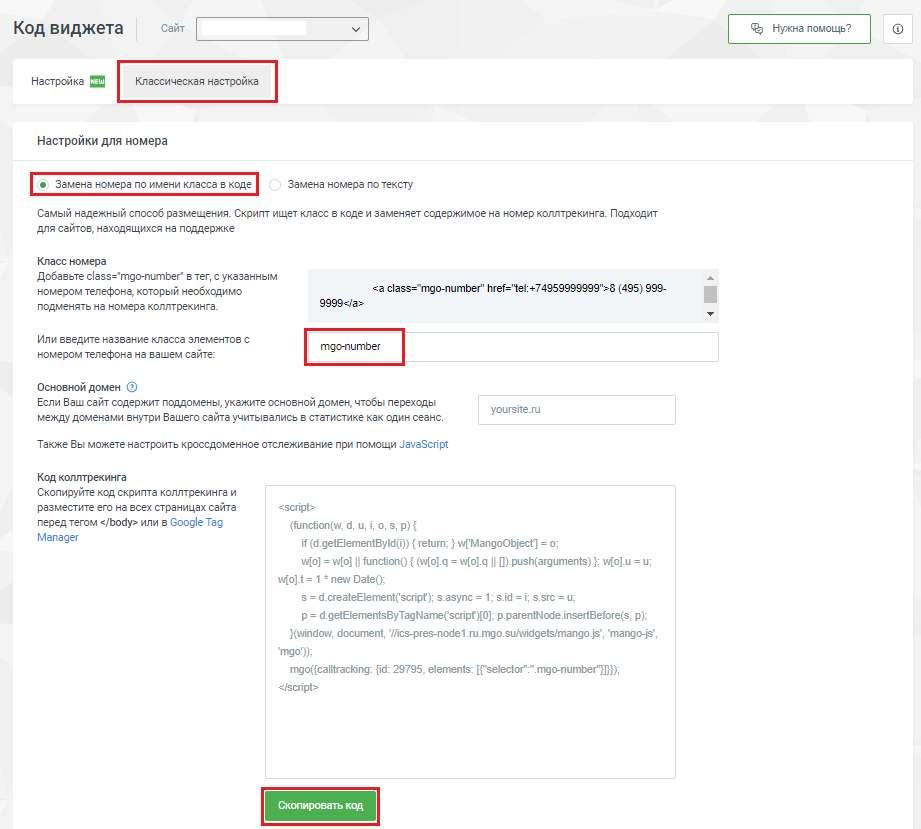
Либо использовать перечисление необходимых классов в коде виджета (ССЛКА НА СТАНДАРТНЫЕ — Пример кода для показа по двум классификаторам). Получить код можно, выбрав вкладку «Показ номера по имени класса в коде»:

Элементы с номером телефона на сайте уже имеют одинаковый класс
В случае, если на сайте у каждого элемента с номером телефона уже имеется класс, необходимо указать его в поле «Название класса на сайте, например phone-number» и скопировать готовый код.
Особенность способа в том, что произойдет изменение на номер телефона всего текста внутри найденных элементов, даже если внутри элементов есть дополнительные элементы (например, картинки) или если элемент вообще не предназначен для номера телефона. Таким образом класс для показа номера должен быть установлен на элементах с номером телефона и только на них.
Особенности
Изменяется вся внутренняя часть элемента с указанным классификатором. Это значит, что при указании классификатора на родительский элемент, вся вложенная конструкция будет изменена на номер телефона. На картинке ниже указан пример показа номера всех вложенных элементов при указании классификатора родительского элемента.